Помощь:Как встраивать видео на страницу — различия между версиями
(Новая страница: « https://parasites.sukhoi.ru/images/c/cc/Test_video_Gostomel.mp4») |
|||
| Строка 1: | Строка 1: | ||
| + | На этой странице приведены инструкции для встраивания видео на страницу сайта. | ||
| + | Wikimedia не имеет своих инструментов для встраивания видео, но позволяет использовать разметку '''html''' чтобы использовать браузер для воспроизведения видео. | ||
| + | == Встраивание видео с Youtube == | ||
| + | Для встраивания видео скопируйте приведённый ниже шаблон и вставьте его в редактируемую страницу. | ||
| + | <blockquote> | ||
| + | <html> | ||
| + | <html> | ||
| + | </html> | ||
| + | <iframe width="560" height="315" | ||
| + | src="https://www.youtube.com/embed/ИДЕНТИФИКАТОР_ВИДЕО" | ||
| + | title="YouTube video player" | ||
| + | frameborder="0" | ||
| + | allow="accelerometer; | ||
| + | autoplay; | ||
| + | clipboard-write; | ||
| + | encrypted-media; | ||
| + | gyroscope; | ||
| + | picture-in-picture" | ||
| + | allowfullscreen> | ||
| + | </iframe> | ||
| + | <html> | ||
| + | </html> | ||
| + | </html> | ||
| + | </blockquote> | ||
| + | <!-- Строку шаблона ''ИДЕНТИФИКАТОР_ВИДЕО'' надо заменить идентификатором взятым из ссылки на видео youtube. --> | ||
| + | '''Пример:''' | ||
| + | Ссылка на видео: <code><nowiki>https://www.youtube.com/watch?v=E6LeF8m2PoA</nowiki></code> , соответственно '''E6LeF8m2PoA''' - это идентификатор, который надо скопировать и вставить во встраиваемом коде выше заменив строку ''ИДЕНТИФИКАТОР_ВИДЕО''. | ||
| + | Для того чтобы видео не привязывалось к строке отделяйте встраиваемый код пустой строкой в коде страницы. | ||
| − | https://parasites.sukhoi.ru/images/c/cc/Test_video_Gostomel.mp4 | + | После встраивания и сохранения страницы видео будет выглядеть так: |
| + | |||
| + | <html> | ||
| + | <iframe width="560" height="315" src="https://www.youtube.com/embed/E6LeF8m2PoA" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | == Встраивание видео с RuTube == | ||
| + | |||
| + | Для встраивания видео скопируйте приведённый ниже шаблон и вставьте его в редактируемую страницу. | ||
| + | <blockquote> | ||
| + | <html> | ||
| + | <html> | ||
| + | </html> | ||
| + | <iframe | ||
| + | width="720" | ||
| + | height="405" | ||
| + | src="https://rutube.ru/play/embed/ИДЕНТИФИКАТОР_ВИДЕО" | ||
| + | frameBorder="0" | ||
| + | allow="clipboard-write" | ||
| + | webkitAllowFullScreen | ||
| + | mozallowfullscreen | ||
| + | allowFullScreen> | ||
| + | </iframe> | ||
| + | <html> | ||
| + | </html> | ||
| + | </html> | ||
| + | </blockquote> | ||
| + | <!-- Строку шаблона ''ИДЕНТИФИКАТОР_ВИДЕО'' надо заменить идентификатором взятым из ссылки на видео youtube. --> | ||
| + | '''Пример:''' | ||
| + | |||
| + | Ссылка на видео: <code><nowiki>https://rutube.ru/video/bf4e6b49416505b28a82d81379396cc7/ </nowiki></code> , соответственно '''bf4e6b49416505b28a82d81379396cc7''' - это идентификатор, который надо скопировать и вставить во встраиваемом коде выше заменив строку ''ИДЕНТИФИКАТОР_ВИДЕО''. | ||
| + | |||
| + | Для того чтобы видео не привязывалось к строке отделяйте встраиваемый код пустой строкой в коде страницы. | ||
| + | |||
| + | После встраивания и сохранения страницы видео будет выглядеть так: | ||
| + | |||
| + | <html> | ||
| + | <iframe width="720" height="405" src="https://rutube.ru/play/embed/bf4e6b49416505b28a82d81379396cc7" frameBorder="0" allow="clipboard-write" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | == Встраивание видео, предварительно загруженного на сайт == | ||
| + | |||
| + | Если размещаемое видео не загружено на видео хостинг, его можно разместить прямо на сайте или встроить по прямой ссылке. | ||
| + | ===Загрузка видео на сайт === | ||
| + | Загрузите видео на сайт при помощи [[Служебная:Загрузка|ссылки]]. | ||
| + | Нажмите кнопку "'''Обзор''' " и выберите файл для загрузки с локального компьютера. | ||
| + | Перед загрузкой укажите описание файла и нажмите кнопку "'''Загрузить файл'''" для загрузки на сайт. | ||
| + | |||
| + | ===Получение прямой ссылки === | ||
| + | |||
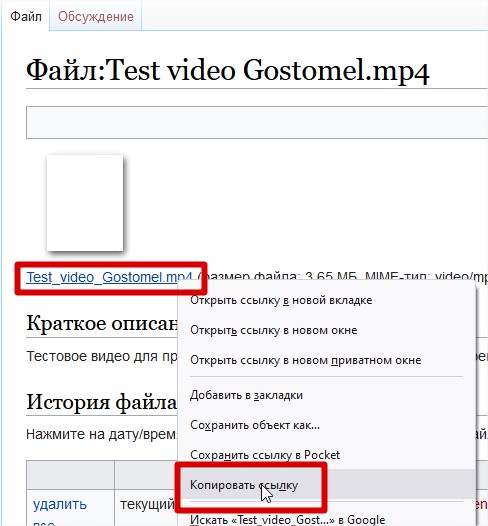
| + | После загрузки кликните правой кнопкой мыши по прямой ссылке на файл и скопируйте ссылку в буфер обмена. | ||
| + | |||
| + | [[Файл:Прямая ссылка на файл.jpg]] | ||
| + | |||
| + | Если вы хотите встроить видео размещённое на стороннем сайте, кликните правой кнопкой по файлу видео на стороннем сайте и скопируйте прямую ссылку на видео. | ||
| + | |||
| + | Для встраивания видео по прямой ссылке скопируйте приведённый ниже шаблон и вставьте его в редактируемую страницу. | ||
| + | <blockquote> | ||
| + | <html> | ||
| + | <html> | ||
| + | </html> | ||
| + | <video controls src="ВСТАВЬТЕ ПРЯМУЮ ССЫЛКУ НА ВИДЕО"> | ||
| + | Извините, но ваш браузер не поддерживает встраивание видео, | ||
| + | но не волнуйтесь, вы можете <a href="ВСТАВЬТЕ ПРЯМУЮ ССЫЛКУ НА ВИДЕО">скачать его</a> | ||
| + | и посмотреть в любимом плеере. | ||
| + | </video> | ||
| + | <html> | ||
| + | </html> | ||
| + | </html> | ||
| + | </blockquote> | ||
| + | |||
| + | После вставки шаблона замените строку ''ВСТАВЬТЕ ПРЯМУЮ ССЫЛКУ НА ВИДЕО'' на прямую ссылку и сохраните страницу. | ||
| + | Если нужно вставить ограниченный размер видео , вставьте в шаблон после слова controls строки: | ||
| + | * <code>width="250"</code> для ограничения размера по горизонтали. | ||
| + | * <code>height="250"</code> для ограничения размера по вертикали. | ||
| + | |||
| + | Цифры внутри кавычек - это размер видео на странице в пикселях. Вы можете выбирать любой размер видео. | ||
| + | |||
| + | Для того чтобы видео не привязывалось к строке отделяйте встраиваемый код пустой строкой в коде страницы. | ||
| + | |||
| + | После встраивания и сохранения страницы видео будет выглядеть так: | ||
| + | |||
| + | <html> | ||
| + | <video | ||
| + | controls | ||
| + | height="250" | ||
| + | src="https://parasites.sukhoi.ru/images/c/cc/Test_video_Gostomel.mp4"> | ||
| + | Извините, но ваш браузер не поддерживает встраивание видео, | ||
| + | но не волнуйтесь, вы можете <a href="https://parasites.sukhoi.ru/images/c/cc/Test_video_Gostomel.mp4">скачать его</a> | ||
| + | и посмотреть в любимом плеере. | ||
| + | </video> | ||
| + | </html> | ||
Версия 00:54, 5 апреля 2022
На этой странице приведены инструкции для встраивания видео на страницу сайта. Wikimedia не имеет своих инструментов для встраивания видео, но позволяет использовать разметку html чтобы использовать браузер для воспроизведения видео.
Содержание
Встраивание видео с Youtube
Для встраивания видео скопируйте приведённый ниже шаблон и вставьте его в редактируемую страницу.
<html> <iframe width="560" height="315" src="https://www.youtube.com/embed/ИДЕНТИФИКАТОР_ВИДЕО" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen> </iframe> </html>
Пример:
Ссылка на видео: https://www.youtube.com/watch?v=E6LeF8m2PoA , соответственно E6LeF8m2PoA - это идентификатор, который надо скопировать и вставить во встраиваемом коде выше заменив строку ИДЕНТИФИКАТОР_ВИДЕО.
Для того чтобы видео не привязывалось к строке отделяйте встраиваемый код пустой строкой в коде страницы.
После встраивания и сохранения страницы видео будет выглядеть так:
Встраивание видео с RuTube
Для встраивания видео скопируйте приведённый ниже шаблон и вставьте его в редактируемую страницу.
<html> <iframe width="720" height="405" src="https://rutube.ru/play/embed/ИДЕНТИФИКАТОР_ВИДЕО" frameBorder="0" allow="clipboard-write" webkitAllowFullScreen mozallowfullscreen allowFullScreen> </iframe> </html>
Пример:
Ссылка на видео: https://rutube.ru/video/bf4e6b49416505b28a82d81379396cc7/ , соответственно bf4e6b49416505b28a82d81379396cc7 - это идентификатор, который надо скопировать и вставить во встраиваемом коде выше заменив строку ИДЕНТИФИКАТОР_ВИДЕО.
Для того чтобы видео не привязывалось к строке отделяйте встраиваемый код пустой строкой в коде страницы.
После встраивания и сохранения страницы видео будет выглядеть так:
Встраивание видео, предварительно загруженного на сайт
Если размещаемое видео не загружено на видео хостинг, его можно разместить прямо на сайте или встроить по прямой ссылке.
Загрузка видео на сайт
Загрузите видео на сайт при помощи ссылки. Нажмите кнопку "Обзор " и выберите файл для загрузки с локального компьютера. Перед загрузкой укажите описание файла и нажмите кнопку "Загрузить файл" для загрузки на сайт.
Получение прямой ссылки
После загрузки кликните правой кнопкой мыши по прямой ссылке на файл и скопируйте ссылку в буфер обмена.
Если вы хотите встроить видео размещённое на стороннем сайте, кликните правой кнопкой по файлу видео на стороннем сайте и скопируйте прямую ссылку на видео.
Для встраивания видео по прямой ссылке скопируйте приведённый ниже шаблон и вставьте его в редактируемую страницу.
<html> <video controls src="ВСТАВЬТЕ ПРЯМУЮ ССЫЛКУ НА ВИДЕО"> Извините, но ваш браузер не поддерживает встраивание видео, но не волнуйтесь, вы можете <a href="ВСТАВЬТЕ ПРЯМУЮ ССЫЛКУ НА ВИДЕО">скачать его</a> и посмотреть в любимом плеере. </video> </html>
После вставки шаблона замените строку ВСТАВЬТЕ ПРЯМУЮ ССЫЛКУ НА ВИДЕО на прямую ссылку и сохраните страницу. Если нужно вставить ограниченный размер видео , вставьте в шаблон после слова controls строки:
width="250"для ограничения размера по горизонтали.height="250"для ограничения размера по вертикали.
Цифры внутри кавычек - это размер видео на странице в пикселях. Вы можете выбирать любой размер видео.
Для того чтобы видео не привязывалось к строке отделяйте встраиваемый код пустой строкой в коде страницы.
После встраивания и сохранения страницы видео будет выглядеть так: