Помощь:Как встраивать видео на страницу — различия между версиями
(Добавлены категории) |
м (DaddyMensch переименовал страницу Помошь:Как встраивать видео на страницу в Помощь:Как встраивать видео на страницу без оставления перен…) |
(нет различий)
| |
Текущая версия на 18:45, 5 апреля 2022
На этой странице приведены инструкции для встраивания видео на страницу сайта. Wikimedia не имеет своих инструментов для встраивания видео, но позволяет использовать разметку html чтобы использовать браузер для воспроизведения видео.
Содержание
Встраивание видео с Youtube[править]
Для встраивания видео скопируйте приведённый ниже шаблон и вставьте его в редактируемую страницу.
<html> <iframe width="560" height="315" src="https://www.youtube.com/embed/ИДЕНТИФИКАТОР_ВИДЕО" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen> </iframe> </html>
Пример:
Ссылка на видео: https://www.youtube.com/watch?v=E6LeF8m2PoA , соответственно E6LeF8m2PoA - это идентификатор, который надо скопировать и вставить во встраиваемом коде выше заменив строку ИДЕНТИФИКАТОР_ВИДЕО.
Для того чтобы видео не привязывалось к строке отделяйте встраиваемый код пустой строкой в коде страницы.
После встраивания и сохранения страницы видео будет выглядеть так:
Встраивание видео с RuTube[править]
Для встраивания видео скопируйте приведённый ниже шаблон и вставьте его в редактируемую страницу.
<html> <iframe width="720" height="405" src="https://rutube.ru/play/embed/ИДЕНТИФИКАТОР_ВИДЕО" frameBorder="0" allow="clipboard-write" webkitAllowFullScreen mozallowfullscreen allowFullScreen> </iframe> </html>
Пример:
Ссылка на видео: https://rutube.ru/video/bf4e6b49416505b28a82d81379396cc7/ , соответственно bf4e6b49416505b28a82d81379396cc7 - это идентификатор, который надо скопировать и вставить во встраиваемом коде выше заменив строку ИДЕНТИФИКАТОР_ВИДЕО.
Для того чтобы видео не привязывалось к строке отделяйте встраиваемый код пустой строкой в коде страницы.
После встраивания и сохранения страницы видео будет выглядеть так:
Встраивание видео, предварительно загруженного на сайт[править]
Если размещаемое видео не загружено на видео хостинг, его можно разместить прямо на сайте или встроить по прямой ссылке.
Загрузка видео на сайт[править]
Загрузите видео на сайт при помощи ссылки. Нажмите кнопку "Обзор " и выберите файл для загрузки с локального компьютера. Перед загрузкой укажите описание файла и нажмите кнопку "Загрузить файл" для загрузки на сайт.
Получение прямой ссылки[править]
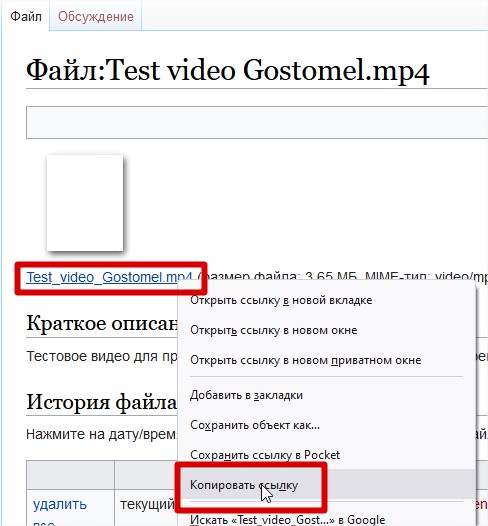
После загрузки кликните правой кнопкой мыши по прямой ссылке на файл и скопируйте ссылку в буфер обмена.
Если вы хотите встроить видео размещённое на стороннем сайте, кликните правой кнопкой по файлу видео на стороннем сайте и скопируйте прямую ссылку на видео.
Для встраивания видео по прямой ссылке скопируйте приведённый ниже шаблон и вставьте его в редактируемую страницу.
<html> <video controls src="ВСТАВЬТЕ ПРЯМУЮ ССЫЛКУ НА ВИДЕО"> Извините, но ваш браузер не поддерживает встраивание видео, но не волнуйтесь, вы можете <a href="ВСТАВЬТЕ ПРЯМУЮ ССЫЛКУ НА ВИДЕО">скачать его</a> и посмотреть в любимом плеере. </video> </html>
После вставки шаблона замените строку ВСТАВЬТЕ ПРЯМУЮ ССЫЛКУ НА ВИДЕО на прямую ссылку и сохраните страницу. Если нужно вставить ограниченный размер видео , вставьте в шаблон после слова controls строки:
width="250"для ограничения размера по горизонтали.height="250"для ограничения размера по вертикали.
Цифры внутри кавычек - это размер видео на странице в пикселях. Вы можете выбирать любой размер видео.
Для того чтобы видео не привязывалось к строке отделяйте встраиваемый код пустой строкой в коде страницы.
После встраивания и сохранения страницы видео будет выглядеть так: